来源:炯宜软件园 更新:2024-04-17 04:04:57
用手机看
在Web开发中,我们经常需要调整页面元素的定位方式,以实现更灵活的布局效果。通过修改HTML元素的定位属性,我们可以控制元素在页面中的位置和排列方式。常见的定位方式包括相对定位、绝对定位和固定定位等。
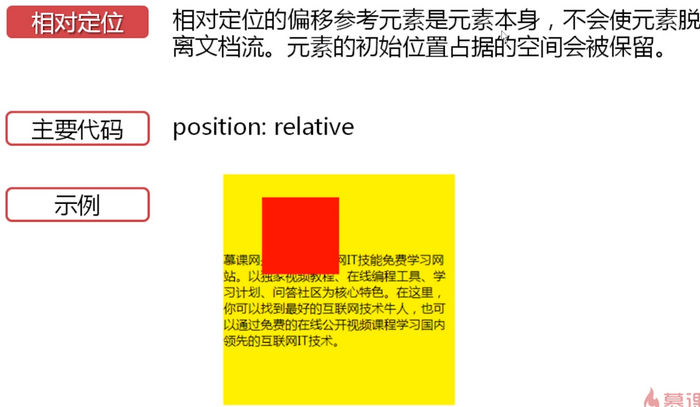
首先是相对定位,通过设置元素的position属性为relative,可以使元素相对于其正常位置进行偏移,但仍然占据文档流中的空间。这种方式适合微调元素的位置,保持文档流的完整性。

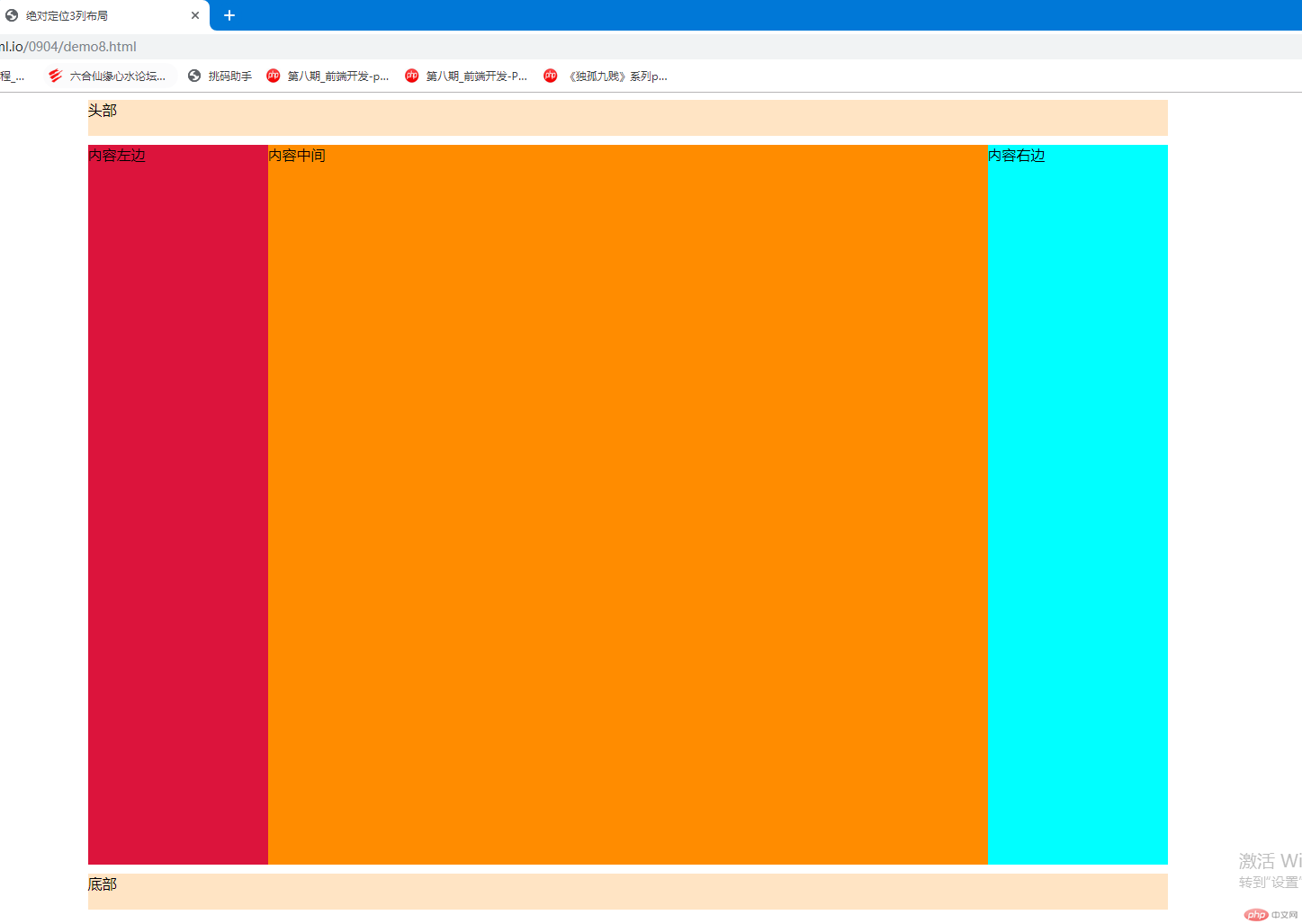
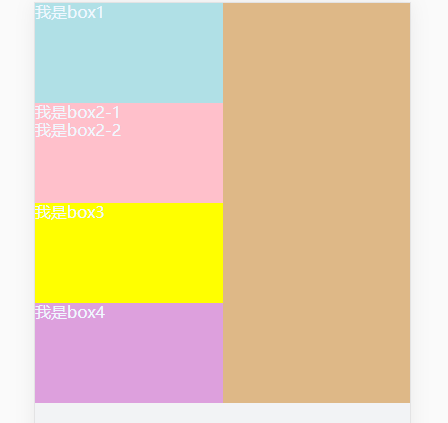
其次是绝对定位,将元素的position属性设置为absolute,可以使元素脱离文档流,并相对于其最近的已定位祖先元素进行定位。这种方式适合创建覆盖式布局或实现特殊效果。

另外是固定定位,通过将元素的position属性设置为fixed,可以使元素相对于浏览器窗口进行定位。这种方式常用于创建导航栏或固定在页面某个位置的元素。

除了以上几种基本的定位方式外,还可以结合使用z-index属性来控制元素在垂直方向上的层叠顺序,实现更复杂的布局效果。
总之,在进行页面布局时,灵活运用不同的定位方式能够更好地控制页面元素的位置和排列,达到更好的视觉效果和用户体验。